Web-Dev-For-Beginners - 24 节课,12 周,作为 Web 开发人员入门
初学者的 Web 开发 - 课程
通过 Microsoft 云倡导者提供的为期 12 周的综合课程,了解 Web 开发的基础知识。这 24 节课中的每一节课都通过玻璃容器、浏览器扩展和太空游戏等动手项目深入探讨 JavaScript、CSS 和 HTML。参与测验、讨论和实践作业。通过我们有效的基于项目的教学法,提高你的技能并优化你的知识保留。今天就开始你的编程之旅吧!
🧑 🎓 你是学生吗?
访问学生中心页面,你可以在其中找到初学者资源、学生包,甚至是获得免费证书券的方法。这是你要添加书签的页面,并在我们每月切换内容时不时查看。
📣 公告 - 生成式人工智能新课程刚刚发布!
不要错过我们关于生成式 AI 的 12 节课课程!
每节课都包括要完成的作业、知识检查和挑战,以指导你学习以下主题:
- 提示和提示工程
- 文本和图像应用程序生成
- 搜索应用
访问 https://aka.ms/genai-beginners 开始吧!
🌱 开始
学习者在每节课上都从课前测验开始,然后阅读讲座材料,完成各种活动,并通过课后测验检查你的理解。
为了增强你的学习体验,请与你的同龄人联系,共同完成项目!我们鼓励在我们的论坛上进行讨论,我们的版主团队将回答你的问题。
为了进一步深造,我们强烈建议你浏览 Microsoft Learn 以获取其他学习材料。
📋 设置环境
本课程已准备好开发环境!开始时,可以选择在 Codespace(基于浏览器、无需安装的环境)中运行课程,也可以使用文本编辑器(如 Visual Studio Code)在计算机上本地运行课程。
创建存储库
为了轻松保存你的工作,建议你创建此存储库的自己的副本。你可以通过单击页面顶部的“使用此模板”按钮来执行此操作。这将在你的 GitHub 帐户中创建一个包含课程副本的新存储库。
在代码空间中运行课程
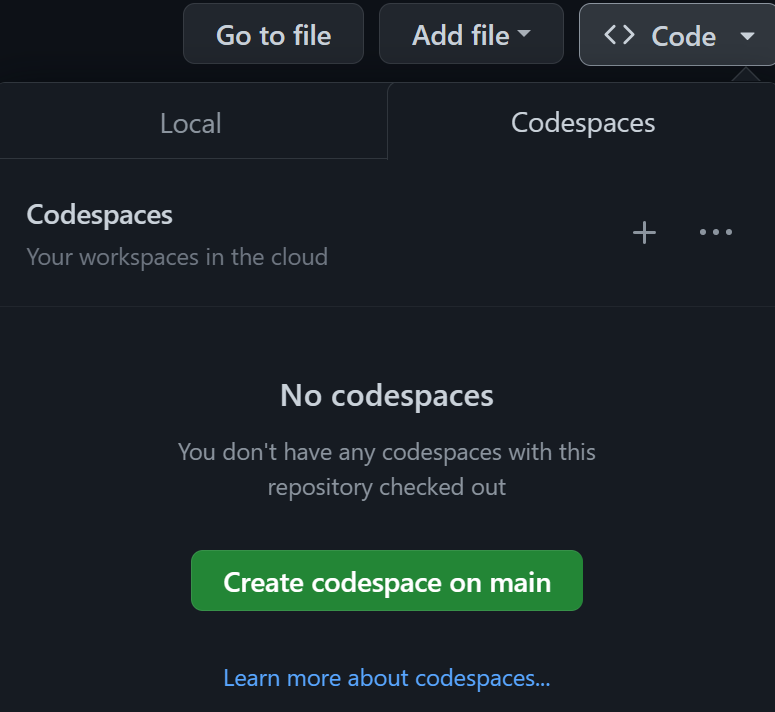
在你创建的此存储库的副本中,单击“代码”按钮,然后选择“使用 Codespaces 打开”。这将创建一个新的代码空间供你使用。
在计算机上本地运行课程表
要在计算机上本地运行此课程,你需要文本编辑器、浏览器和命令行工具。我们的第一课,编程语言和行业工具简介,将引导你了解这些工具的各种选项,以便你选择最适合你的工具。
我们的建议是使用 Visual Studio Code 作为编辑器,该编辑器还具有内置终端。可以在此处下载 Visual Studio Code。
-
将存储库克隆到计算机。为此,请单击“代码”按钮并复制 URL:

然后,在 Visual Studio Code 中打开“终端”并运行以下命令,替换为刚刚复制的 URL:
<your-repository-url>
git clone <your-repository-url>
-
在 Visual Studio Code 中打开该文件夹。你可以通过单击“文件”>“打开文件夹”并选择刚刚克隆的文件夹来执行此操作。
推荐的 Visual Studio Code 扩展:
- Live Server - 在 Visual Studio Code 中预览 HTML 页面
- Copilot - 帮助你更快地编写代码
📂 每节课包括:
- 可选 SketchNote
- 可选的补充视频
- 课前热身测验
- 书面课
- 对于基于项目的课程,有关如何构建项目的分步指南
- 知识检查
- 挑战
- 补充阅读
- 分配
- 课后测验
关于测验的说明:所有测验都包含在此应用程序中,总共有 48 个测验,每个测验三个问题。它们是从课程中链接的,但测验应用程序可以在本地运行;按照文件夹中的说明进行操作。它们正在逐渐本地化。
quiz-app
🗃️ 课
| 项目名称 | 教授的概念 | 学习目标 | 链接课程 | 作者 | |
|---|---|---|---|---|---|
| 01 | 开始 | 业界编程及工具简介 | 了解大多数编程语言背后的基本基础,以及帮助专业开发人员完成工作的软件 | 编程语言和行业工具简介 | 茉莉花 |
| 02 | 开始 | GitHub 基础知识,包括与团队合作 | 如何在项目中使用 GitHub,如何在代码库上与他人协作 | GitHub 简介 | 地板 |
| 03 | 开始 | 可及性 | 了解 Web 辅助功能的基础知识 | 辅助功能基础知识 | 克里斯托弗 |
| 04 | JS 基础知识 | JavaScript 数据类型 | JavaScript 数据类型的基础知识 | 数据类型 | 茉莉花 |
| 05 | JS 基础知识 | 函数和方法 | 了解用于管理应用程序逻辑流的函数和方法 | 函数和方法 | 茉莉花和克里斯托弗 |
| 06 | JS 基础知识 | 使用 JS 做出决策 | 了解如何使用决策方法在代码中创建条件 | 决策 | 茉莉花 |
| 07 | JS 基础知识 | 数组和循环 | 在 JavaScript 中使用数组和循环处理数据 | 数组和循环 | 茉莉花 |
| 08 | 玻璃容器 | HTML 实践 | 构建 HTML 以创建在线玻璃容器,重点是构建布局 | HTML 简介 | 他 |
| 09 | 玻璃容器 | CSS实践 | 构建 CSS 来设置在线玻璃容器的样式,重点介绍 CSS 的基础知识,包括使页面具有响应性 | CSS 简介 | 他 |
| 10 | 玻璃容器 | JavaScript 闭包、DOM 操作 | 构建 JavaScript 以使玻璃容器用作拖放界面,专注于闭包和 DOM 操作 | JavaScript 闭包、DOM 操作 | 他 |
| 11 | 打字游戏 | 构建打字游戏 | 了解如何使用键盘事件来驱动 JavaScript 应用的逻辑 | 事件驱动编程 | 克里斯托弗 |
| 12 | 绿色浏览器扩展 | 使用浏览器 | 了解浏览器的工作原理、它们的历史记录以及如何搭建浏览器扩展的第一个元素的基架 | 关于浏览器 | 他 |
| 13 | 绿色浏览器扩展 | 构建表单、调用 API 并将变量存储在本地存储中 | 生成浏览器扩展的 JavaScript 元素,以使用存储在本地存储中的变量调用 API | API、表单和本地存储 | 他 |
| 14 | 绿色浏览器扩展 | 浏览器中的后台进程,Web 性能 | 使用浏览器的后台进程来管理扩展程序的图标;了解 Web 性能和一些要进行的优化 | 后台任务和性能 | 他 |
| 15 | 太空游戏 | 使用 JavaScript 进行更高级的游戏开发 | 了解使用类和组合以及发布/订阅模式的继承,为构建游戏做准备 | 高级游戏开发简介 | 克里斯 |
| 16 | 太空游戏 | 绘制到画布 | 了解 Canvas API,用于将元素绘制到屏幕上 | 绘制到画布 | 克里斯 |
| 17 | 太空游戏 | 在屏幕上移动元素 | 了解如何使用笛卡尔坐标和 Canvas API 使元素获得运动 | 移动元素 | 克里斯 |
| 18 | 太空游戏 | 碰撞检测 | 使用按键使元素相互碰撞和 React ,并提供冷却功能以确保游戏的性能 | 碰撞检测 | 克里斯 |
| 19 | 太空游戏 | 保持分数 | 根据游戏的状态和性能执行数学计算 | 保持分数 | 克里斯 |
| 20 | 太空游戏 | 结束和重新开始游戏 | 了解如何结束和重新启动游戏,包括清理资产和重置变量值 | 结束条件 | 克里斯 |
| 21 | 银行应用程序 | Web 应用程序中的 HTML 模板和路由 | 了解如何使用路由和 HTML 模板创建多页网站架构的基架 | HTML 模板和路由 | 约韩 |
| 22 | 银行应用程序 | 建立登录和注册表 | 了解如何生成表单和处理验证例程 | 形式 | 约韩 |
| 23 | 银行应用程序 | 获取和使用数据的方法 | 数据如何流入和流出应用,如何提取、存储和处置数据 | 数据 | 约韩 |
| 24 | 银行应用程序 | 状态管理的概念 | 了解应用如何保持状态以及如何以编程方式管理状态 | 状态管理 | 约韩 |
🏫 教育学
我们的课程设计考虑了两个关键的教学原则:
- 基于项目的学习
- 经常测验
该程序教授 JavaScript、HTML 和 CSS 的基础知识,以及当今 Web 开发人员使用的最新工具和技术。学生将有机会通过构建打字游戏、虚拟玻璃容器、环保浏览器扩展、太空入侵者风格的游戏和企业银行应用程序来发展实践经验。在本系列结束时,学生将对 Web 开发有深入的了解。
🎓 你可以将本课程中的前几课作为 Microsoft Learn 上的学习路径!
通过确保内容与项目保持一致,该过程对学生更具吸引力,并且概念的保留将得到增强。我们还编写了几节 JavaScript 基础知识入门课程来介绍概念,并配以“初学者系列:JavaScript”视频教程集合中的视频,其中一些作者为本课程做出了贡献。
此外,课前的低风险测验设定了学生学习某个主题的意图,而课后的第二次测验则确保了进一步的保留。该课程设计灵活有趣,可以全部或部分学习。这些项目从小规模开始,到 12 周周期结束时变得越来越复杂。
虽然我们刻意避免引入 JavaScript 框架,以便在采用框架之前专注于 Web 开发人员所需的基本技能,但完成本课程的下一步是通过另一个视频集学习 Node.js:“初学者系列:Node.js”。
🧭 离线访问
你可以使用Docsify离线运行本文档。分叉此存储库,在本地计算机上安装 Docsify,然后在此存储库的根文件夹中键入 。该网站将在本地主机的端口 3000 上提供服务:。
docsify serve
localhost:3000
📘 PDF格式
所有课程的 PDF 可以在这里找到。
🎒 其他课程
我们的团队制作其他课程!退房:
许可证
此存储库根据 MIT 许可证获得许可。有关更多信息,请参阅 LICENSE 文件。








